Debugging Decathlon CWV Issues
Today, we take a look at one of my favorite places to pick up sporting gear in Ottawa, Ontario. This store has several locations across Canada and a huge store in the St.Laurent area. You can shop on their website here: https://www.decathlon.ca.
In September 2021, Decathlon's website was amongst the top 1000 websites visited in Canada by Chrome Users. We will be taking a closer look at their website's Core Web Vitals. According to the CRuX report for September, Decathlon's Website does not pass the Core Web Vitals Assessment.
Question: What does that mean for them and their competitors?
It depends, on what the goal is and other factors. However, Core Web Vitals plays a vital role in how website's are ranked on Google. Asides the ranking factor benefits, the Core Web Vitals are a set of metrics that help in giving visitors a good online experience.
Question: How is the website performing in terms of Core Web Vitals?
The website's origin has good Largest Contentful Paint (LCP) and First Input Delay (FID) on mobile while the CLS is poor, while on desktop it's Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) needs improvement.
Question: How can these issues be resolved?
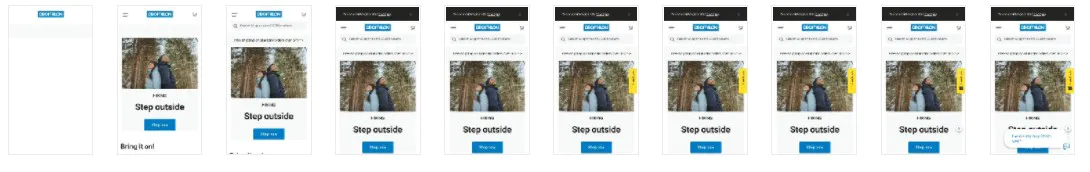
On mobile, CLS seems to be an issue with the website's origin. When a user lands on the homepage, they can see from the image below, in the timeline you can see alerts/notifications get injecting into the viewport, pushing the hero image down. Resolving this could have proper benefits.
On Desktop, taking a look at the way the page loads in the network panel of Chrome DevTools, you'll be able to see the reasons why there are LCP and CLS issues. Please find attached picture.
To resolve this issue, the hero image will need fixed height and width attributes. This will pre-allocate a location for it to paint into and will also reduce the shift. Solving this could be a huge bonus. There may be other issues but solving this could make the website pass its Core Web Vitals assessment on Desktop.